
Copy to clipboard pixave windows#
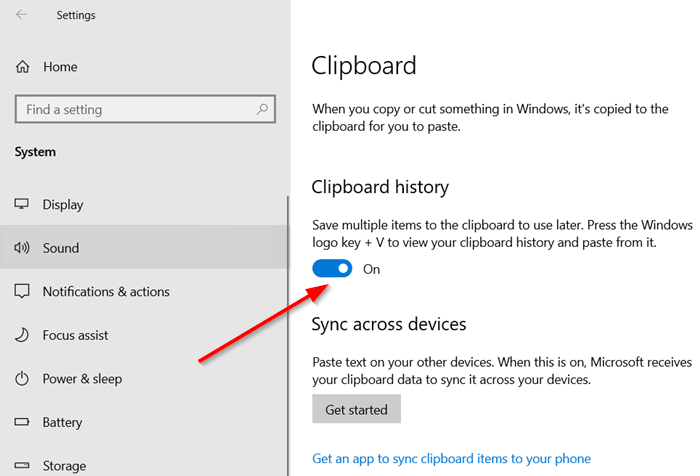
For example to read an image data that was previously copied to the clipboard: const img = document. To enable clipboard history on Windows 10, open the Settings app, navigate to System > Clipboard, and then click the toggle next to 'Clipboard History.' You can open the clipboard history window by pressing Windows+V. 1 MichaelScheper - some users are even smart enough to notice that my comment, and most of the answers here, were posted over four years ago, when zeroclipboard, which is based on a small flash app, was the only cross-browser viable option to work with the clipboard, and the goto solution.

Select Copy if you’d like to duplicate the file somewhere else. Right-click on the files, and you’ll see a context menu pop-up. Additionally, webpage resources can be directly downloaded as. Select a file, folder, or group of files you’d like to Copy or Cut. choose your text or image that would be like to be copy to other device by putting your text in the following text box, or just copy your text or image. Pixave’s web capture also provides iPhone, iPad, as well as Landscape options for easy and flexible capture. The Clipboard task pane holds many of the last images and text you copied or cut. Now, the website that you wish to capture can be captured while interchanging freely between desktop and mobile modes. There are more than 10 alternatives to Pixave for a variety of platforms, including Mac, Windows, Online / Web-based, Google Chrome and Firefox. The Clipboard API also provides a distinct read() method, which is used to read arbitrary data rather than plain text, and it works similarly to the previous readText() function, but can read arbitrary data. Pixave’s web capturing capabilities have evolved. This does assume that the richTextInputId element supports rich text itself.

The whole process can be simplified down to a button (or other element) that triggers the code! You could also do this on the page load, but it's generally advisable to be conservative when it comes to interfacing automatically with the user and performing actions that affect their local machine (like adding something to the clipboard): Copy function copyToClipboard( ) ) Īwait () Note: Unless you're on localhost, the new Clipboard API will only work if your website is hosted over a secure domain ( HTTPS).


 0 kommentar(er)
0 kommentar(er)
